Каждый уважающий себя web-мастер, да и вообще любой пользователь сети Интернет, имеет представление о HTML, однако далеко не все понимают, какие новшества предлагает пятое поколение гипертекстового языка разметки.

Это совершенно новая эра в сфере web-разработки, позволяющая к страницам, имеющим мультимедийный контент, работать с программными интерфейсами, взаимодействовать с формами, структурировать документы и т.д.
Преимущества и новые возможности HTML 5
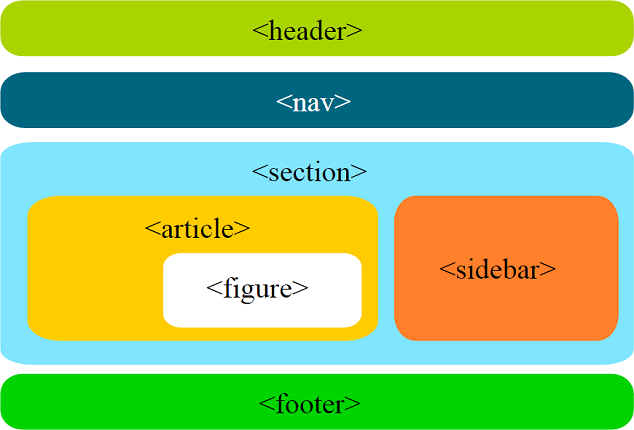
Язык HTML 5 имеет широкую сферу применения. Во-первых, новые возможности позволяют сделать код документа на порядок чище, чем ранее. К тому же, структура документа становится существенно проще. Контейнер div теперь полностью заменяется семантическими элементами.

Кроме того, мультимедийные возможности заставят удивить любого пользователя сети. Теперь Вам не потребуется множество дополнительных программ для того, чтобы совершить какое-либо действие. Музыку можно прослушивать непосредственно в браузере и даже работать с фотографиями и изображениями, причем без установки различных ненужных программ.
Adobe Flash становится просто известным приложением, установки которого язык HTML 5 вовсе не требует.
Помимо всего прочего, ввод данных в HTML 5 становится на порядок проще и приятнее. Это выражается в проверке информации еще до ее опубликования, что совершенно не присуще старой версии (в ней проверка проводилась уже после размещения данных). Также в корне меняется внешний вид интернет-ресурса. Картинка теперь является единым целым с текстом.
Даже самые заядлые дизайнеры смогут оценить новые возможности языка HTML 5 и вдоволь пофантазировать, создать грациозное оформление, которое под силу даже не каждому глянцевому журналу. И, конечно же, стоит отметить новинки в сфере графики и анимации. Функция Canvas, появившаяся в HTML 5, позволит создавать новые игры и пользовательские интерфейсы абсолютно на новом уровне. Кроме того, Вы сможете размещать небольшие игры и анимации непосредственно внутри самого браузера. Старая версия для этого требовала установки различных дополнительных программ.
Подводные камни и недостатки HTML 5
Но, естественно, где есть преимущества, там не обошлось и без недостатков. Во-первых, это несовершенство в сфере защиты данных. Она обуславливается накоплением больших объемов информации на жестком диске пользователя сети Интернет, которая может храниться там очень долгое время. Таким образом, злоумышленники могут незаметно собирать данные с Вашего компьютера.
Есть недостатки и в области мультимедиа и игр. Дело в том, что некоторые разработчики недовольны низкой производительностью контента, который создан при помощи ХТМЛ 5, а также ограниченностью платформ в применении, увеличением затрат на ресурсы и по времени и т.д.

И последним недостатком, который, впрочем, уже давно исправлен, являются браузеры, а именно применение HTML 5 некоторыми из них. Дело в том, что до недавнего времени не все браузеры поддерживали новый язык, однако сейчас даже Internet Explorer обзавелся данной функцией. Здесь стоит отметить Google Chrome, который шагнул дальше всех. В последних версиях он использует тег Canvas 2D, которые полностью заменяет в сети Интернет flash-технологии.
Однако даже все эти недостатки, которые на первый взгляд кажутся серьезными, не останавливают самые популярные ресурсы Интернета в использовании новейшего языка HTML 5.
Краткая история развития HTML 5
А сейчас приведем немного истории развития HTML 5. Начался процесс еще в далеком 2007-м году, однако продолжается до сих пор.

Дело в том, что язык HTML 5 должен был получить статус «одобрено» еще в 2010-м году, при этом получив поддержку со стороны двух компаний: Last Call и Candidate Recommendation. Первая компания одобрила проект в 2009-м году. Вроде бы осталось всего ничего и дело идет к завершению, но здесь появилась большая загвоздка: CR не выразила поддержку в отношении нового языка, а ее президент назвал примерное время – конец 2012 года, а может даже и позже.
Примеры практического применения языка HTML 5
А теперь давайте рассмотрим примеры применения нового языка. Наиболее существенный вклад в развитие языка внесла корпорация Google, которая и по сей день продолжает с ним работать. Зачастую для этого используется главная страница поисковика. К примеру, Вы можете увидеть, как Google поздравил с каким-то очередным праздником жителей города Гонконг, разместив на главной странице дудл.

А во всем остальном это обыкновенная функционирующая стартовая страница поисковой системы Google. Данная «игрушка» — далеко не единственный пример. Когда у Станислава Лема был день рождения, корпорация по мотивам Кибериады украсила главную страницу красивой интерактивной заставкой. Если Вы хотите вдоль и поперек изучить язык HTML 5, попробуйте написать на нем какую-нибудь игру. Это лучший способ обучения.
Если Вы любитель порисовать, то следующий ресурс именно для Вас. Зайдя сюда, в принципе, ничего нового, сильно отличающего от известного нам Paint’а Вы не увидите. Однако сама возможность рисования непосредственно внутри браузера удивляет и радует.

И напоследок сделаем выводы о том, что увидели в рамках данного видеоролика. Во-первых, это создание эффектной и красивой графики при помощи тега Canvas. Во-вторых, существенное снижение времени на загрузку. Естественно, для достижения максимального эффекта необходимо иметь мощных компьютер.